I am a full-stack developer, and I love learning how things work. You can often find me browsing docs to gain a better understanding of how something works. My favorite way to practice new skills is to build & create. Oh, and I kind of like to make it fun, so enjoy a peek into my personality as you explore my projects below!

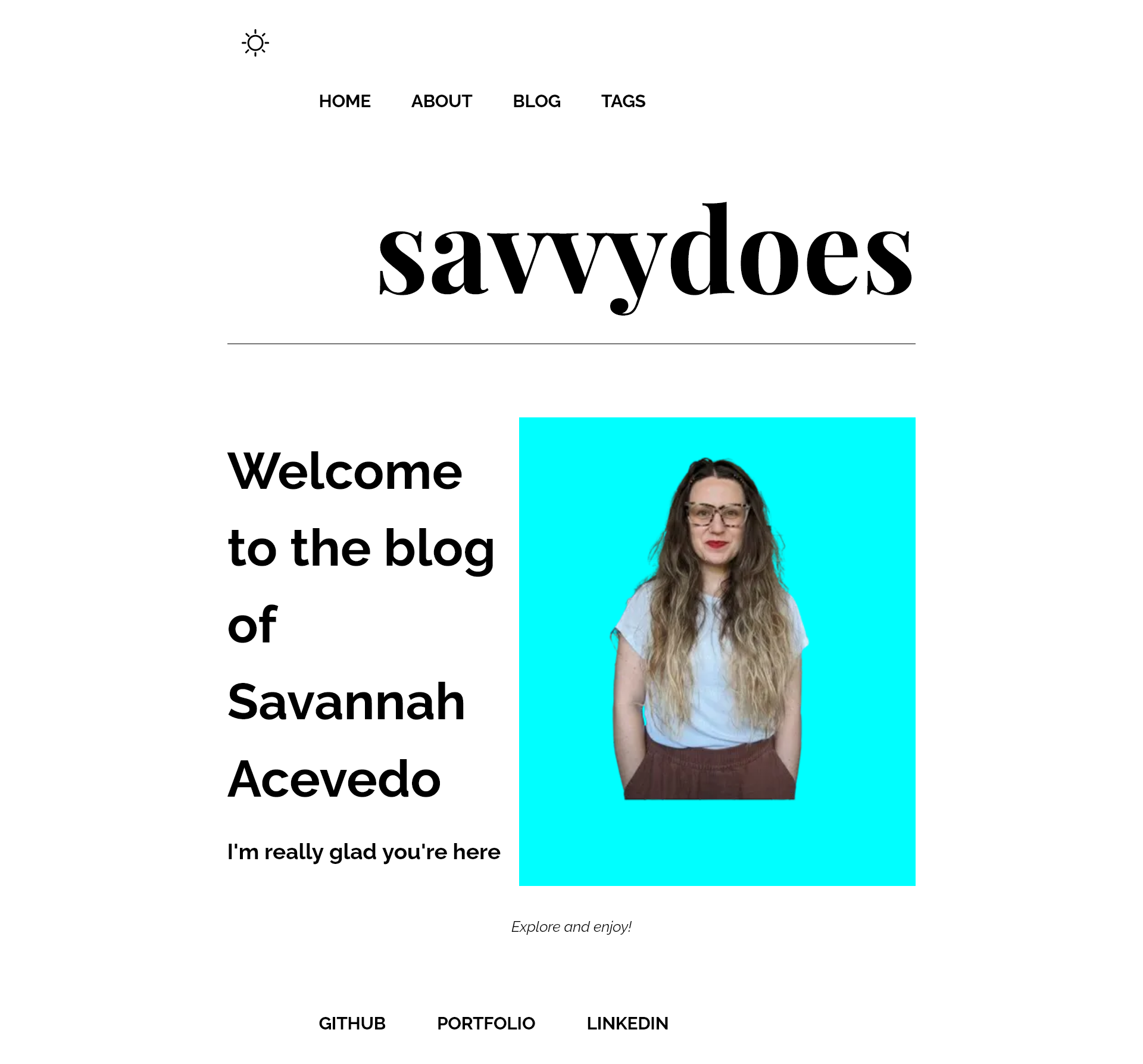
This is a blog made using Astro.
Tech Used
Astro, CSS, JavaScript
Blog content coming soon!

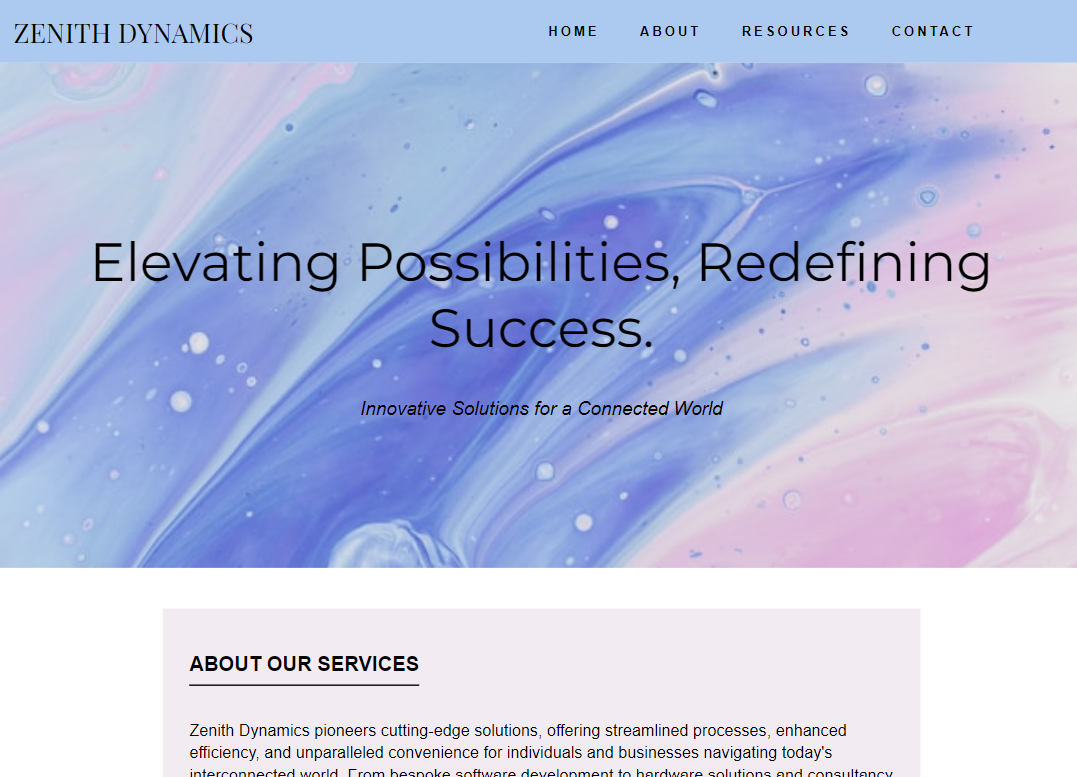
This is a site-in-progress. Here's to learning in public!
Tech Used
HTML, CSS
For now, this is a frontend project with possibilities of becoming full stack. This has been so fun to build using new-to-me-CSS like CSS grid and clamp for font-size fluidity.

Click around or use arrow keys to move. Bump into objects to get to know more about me!
Tech Used
HTML, Javascript, Kaboom
Why not have fun and get to know someone at the same time?!

Log in to create your own to-do list (if you dare tracking what does or does not get done).
Tech Used
Bcrypt, EJS, Express, Express-Flash, Express-Session, MongoDB, Mongoose, Passport, Node, Bootstrap
This is a full-stack web application that uses local authentiction for user sign-in. Once an account is created, users can create, cross-off and delete items from their to-do list!

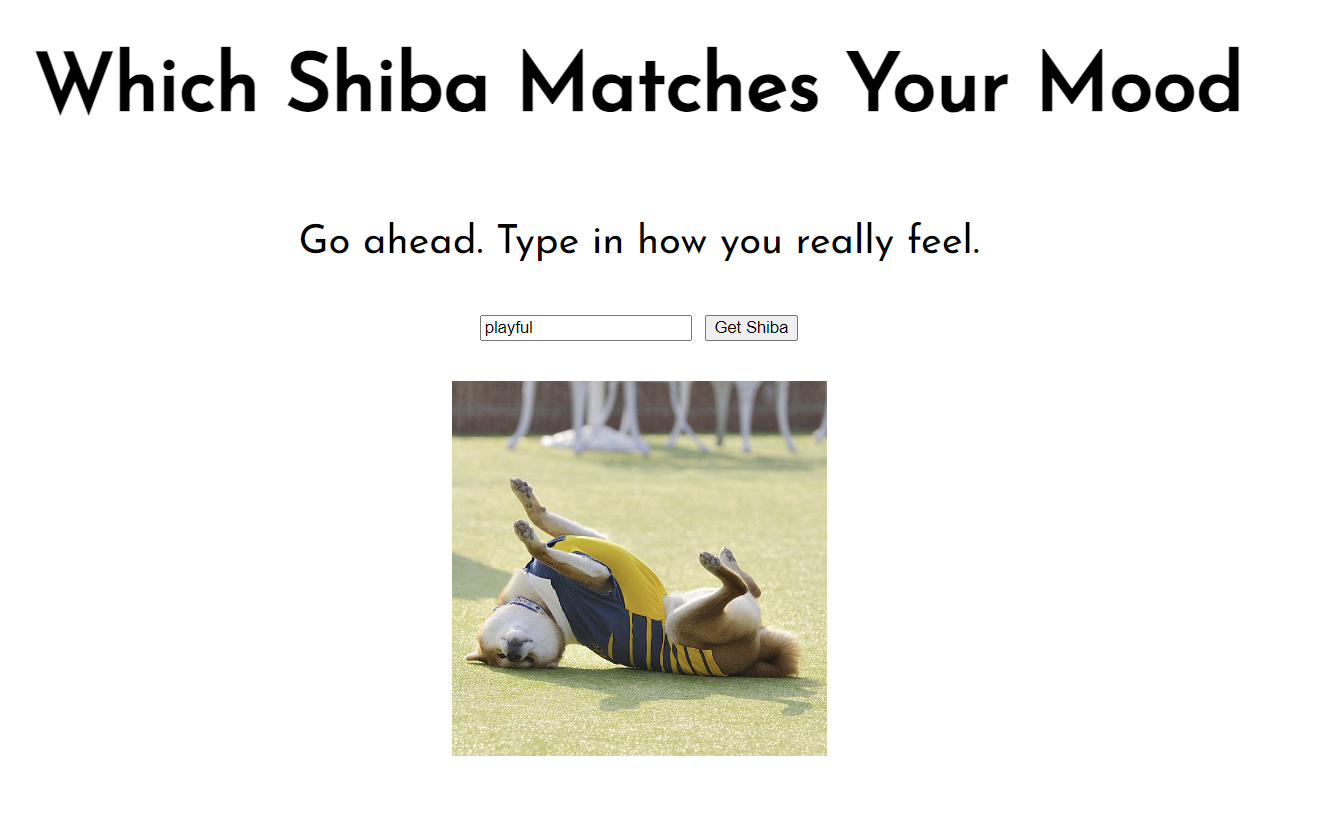
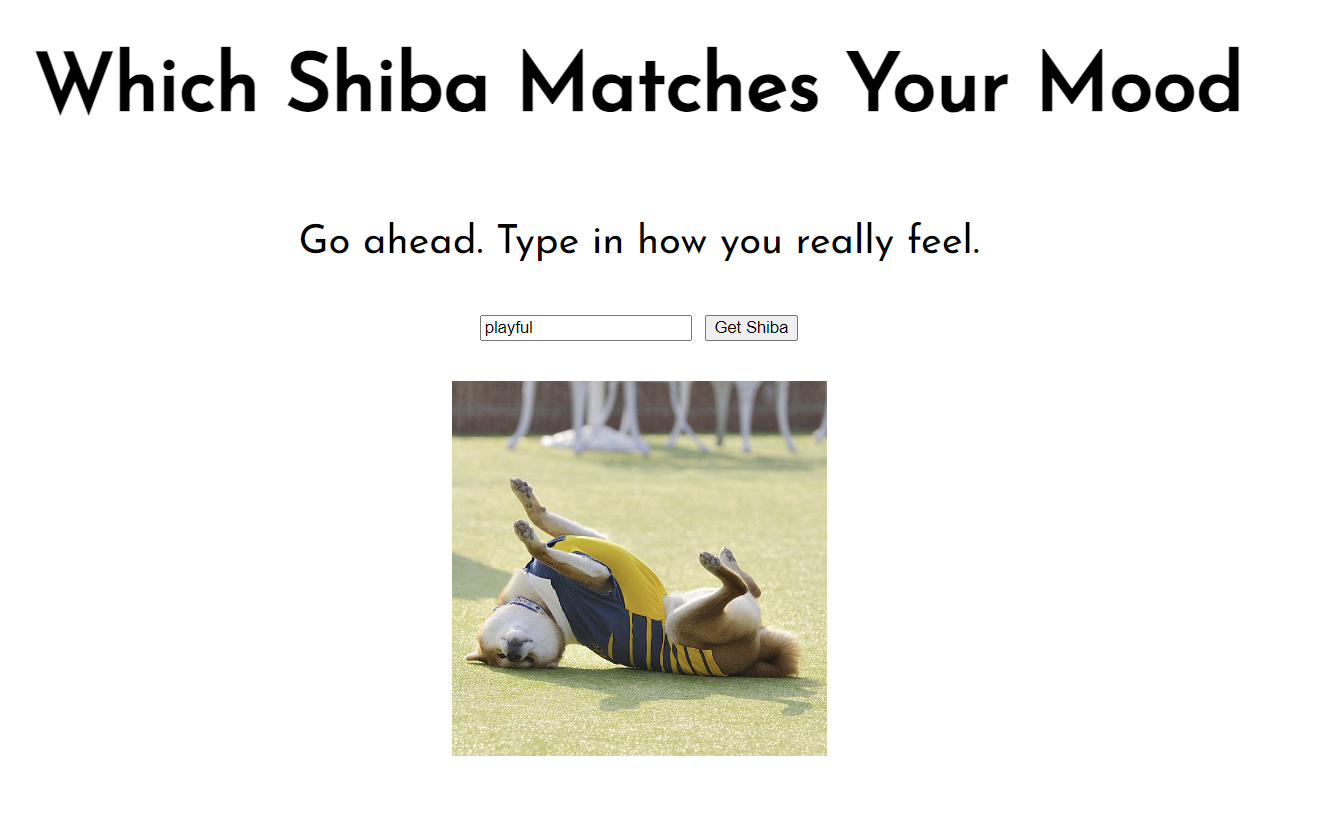
Who doesn't love a good mood ring? See which shiba matches your current mood. It can only go up from here!
Tech Used
HTML, CSS, Javascript
Users type in their emotion and click the "Get Shiba" button. The button triggers a click event to fetch data from the API, and the data (in this case, a picture) is placed in the DOM.

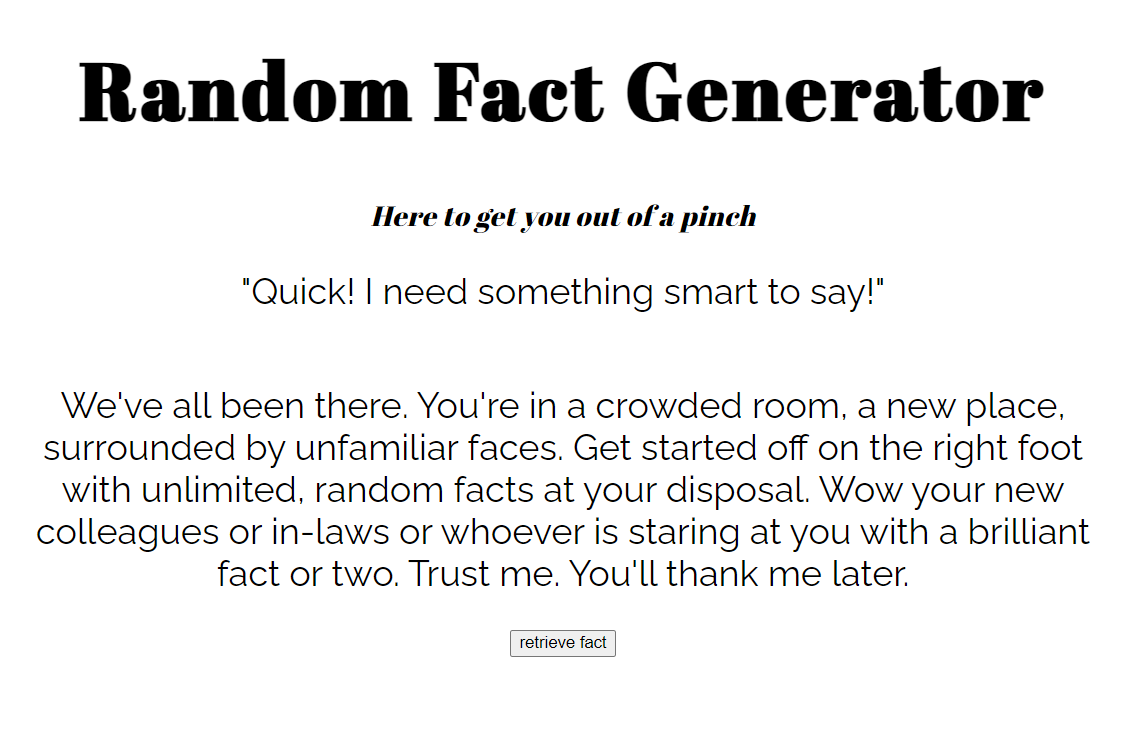
This one is pretty self-explanatory but just as much fun.
Tech Used
HTML, CSS, Javascript
Similarly, the "retrieve fact" button triggers a click event to fetch data from the API, and the data (random fact) is sent back and shown to the user. Every click retrieves a new fact!

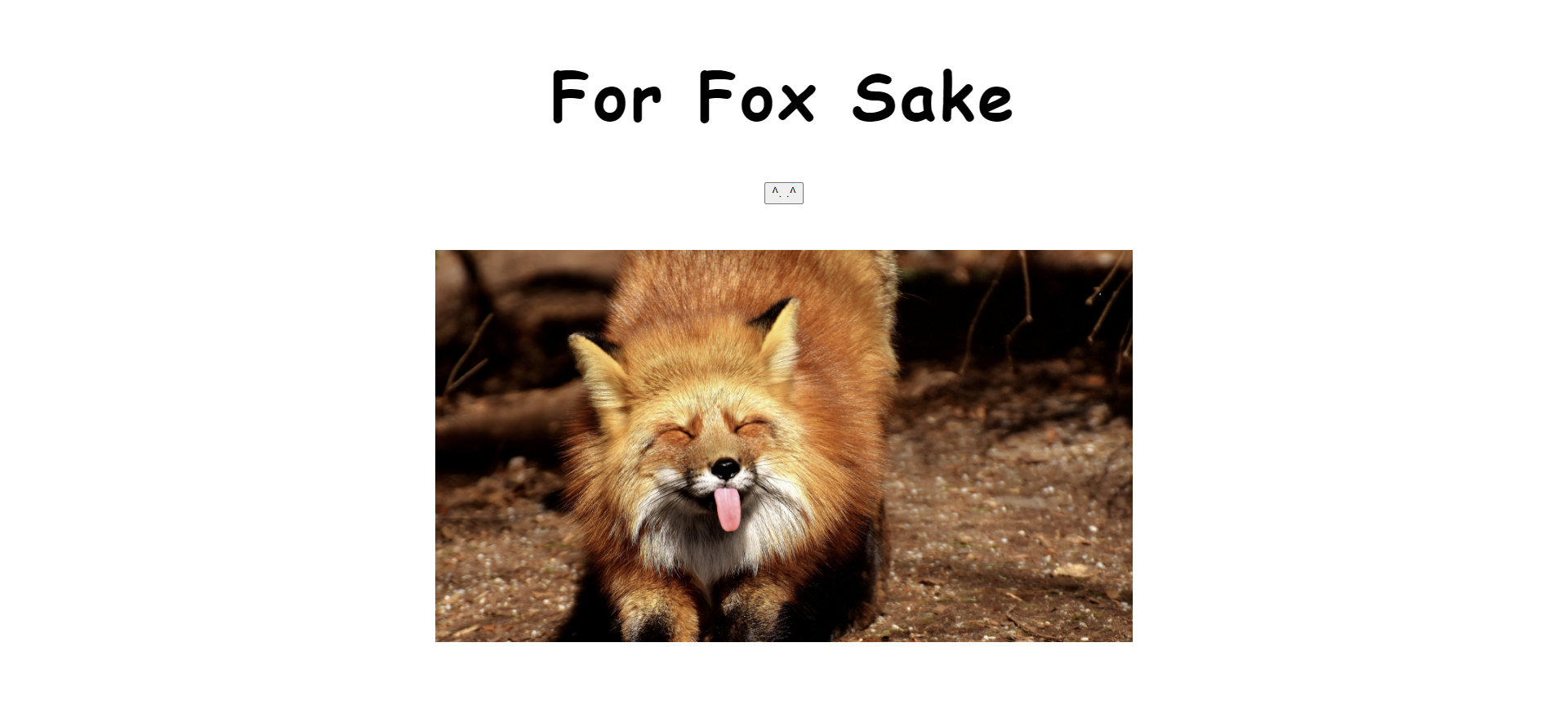
Need something to brighten your day? A cute fox is a click away. (Really... try it.)
Tech Used
HTML, CSS, Javascript
The HTML & CSS is simple and straightforward. There are elements and stylings for containers, headings, and images. The Javascript uses an event listener and fetch request to retrieve the photo and place it in an image container on the DOM.